파이어폭스 3.x.x 속도향상 팁
2.x버전에서 사용하던 오래된 팁인데 3.x 버전에서도 됩니다. 속도증가 효과는 확실히 있습니다.윈도우나 맥버전 상관없이 공용입니다. 그림은 모두 맥 스크린샷. 순서는 다음과 같습니다.

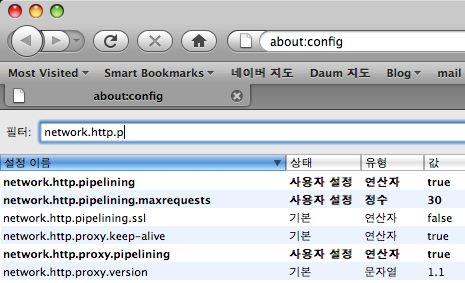
1. 파이어폭스를 실행하고 URL 주소창에 about:config 을 입력. 고급사용기능에 동의 하냐는 창이 하나 뜨는데 동의 누르고 진행합니다.
2. about:config을 입력하면 전체 목록이 뜨는데, 필터 항목에 network.http.p 를 입력하면 위의 그림처럼 다시 항목이 나옵니다. 그림은 이미 변경한 후의 상태입니다.
3. network.http.pipelining
network.http.proxy.pipelining
network.http.pipelining.maxrequests 이 세가지를 바꿔줘야 합니다.그림처럼 항목을 더블 클릭하여 false로 되있는 상태를 true로 바꿔주고network.http.pipelining.maxrequests는 정수를 30으로 입력해 줍니다.

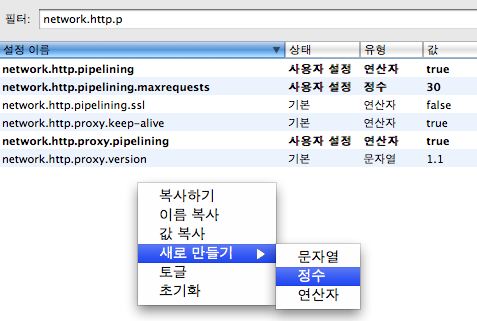
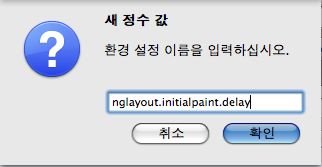
4. 윈도우 빈곳에서 우클릭으로 새로만들기/정수(New -> Integer) 해줍니다.
 |
 |

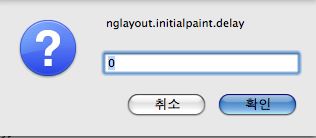
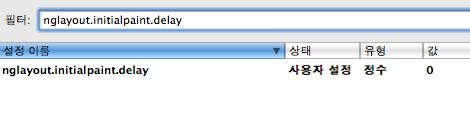
5. 맞게 생성됐나 확인해 봤습니다. 간단한 과정인데 그림을 넣으니 괜히 복잡해 보이지만 아주 쉽고 널리 알려진 팁입니다.
오래된 팁이라 원문출처가 불분명한데 아마 macosxhints 일것이라 짐작됩니다. 왜? Pipeline(파이프라인)을 변경해주는지에 대한 추가설명입니다.Pipeline(파이프라인)이란 컴퓨터 내에서 명령어들의 움직임, 또는 명령어를 수행하기 위해 프로세서에 의해 취해진 산술적인 단계가 연속적이고, 다소 겹치는 것을 뜻한다고 합니다. Pipeline을 true로 설정하면 한번에 한개씩 받던 데이터를 한꺼번게 몇개씩 받게 해주므로 페이지 로딩 속도를 올려주게 되는 효가가 있다고 합니다. 그리고 maxrequests는 브라우저가 서버에 데이터를 요청하는데, 최대 한번에 30까지로 설정해서
이것 역시 페이지 로딩을 빠르게 하나봅니다. delay의 value 를 0으로하면 데어터를 받기전 기다리는 시간, 즉 화면이 표시될때까지 기다리는 시간을 줄여서 로딩이 빨라진다고 합니다. 결국 페이지로딩이 빨라지는 결과를 가져오게 하는 설정.
fasterfox 라는 파이프라인 부분을 설정해주는 파이어폭스 익스텐션도 나와있는데 3.x대와 호환되는지는 모르겠습니다. 써보실 분들은 한번 찾아보시길 바랍니다
'Mac & 악세서리' 카테고리의 다른 글
| 두대의 카메라를 장착한 애플의 아이팟터치 4와 iOS4.1 (11) | 2010.09.03 |
|---|---|
| 아이폰 iPhone 4 그리고 새로워지는 iOS (6) | 2010.06.08 |
| 아이폰 3Gs와 아이팟터치 1,3세대 비교 개봉 샷 (16) | 2009.12.05 |
| WWDC 2009-아이폰 3G S와 아이폰 OS 3.0 (26) | 2009.06.09 |
| 아이팟과 어울리는 아이팟버튼 마우스패드 (2) | 2009.01.23 |
| 아이팟터치와 맥의 무선연결 Cyberduck.3.1.1 (0) | 2009.01.20 |
| MacTubes-유투브 다운로더(프리웨어) (7) | 2009.01.11 |